Moonshine
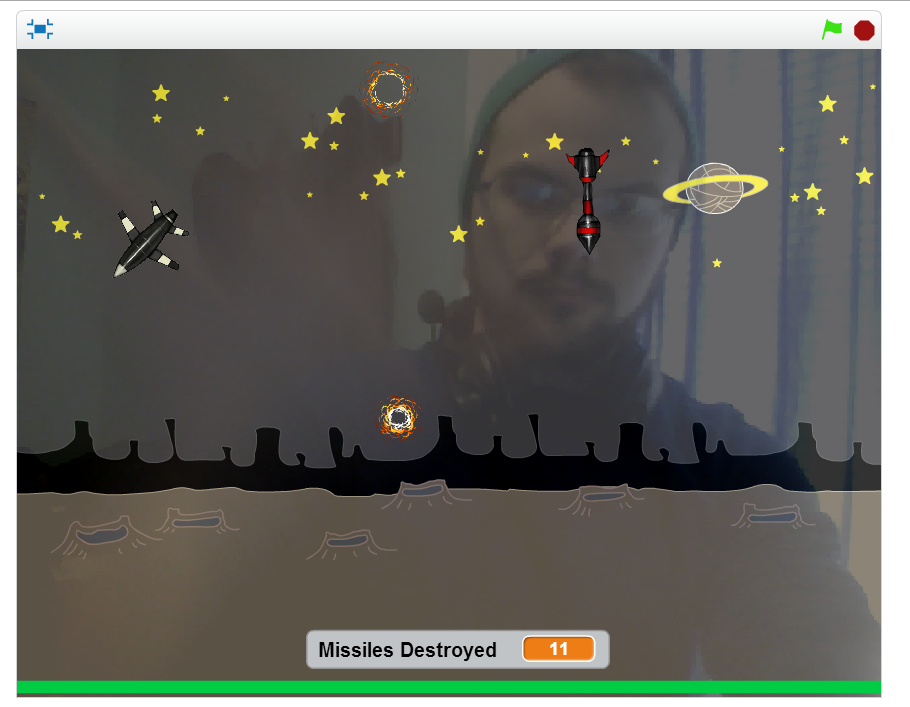
Moonshine is a simple game I made while experimenting with the MIT programming language, Scratch. The assignment was to design a game that the user can play without a keyboard or a mouse.
Scratch has a few built-in ‘blocks’ (functions) that allow you to utilize the webcam in a variety of ways. In this game, the user simply swipes his/her hand over the missiles to destroy them. Bombs spawn from the top of the screen and work their way downward towards the players base. The green health bar denotes the health of the base currently. This bar will progress from green at full health to black at one health left. If a missile gets past the user when the bar is black, the game is over and a high score is tracked.
If you’re on a device with a webcam and want to check it out you can click the image below or follow this link. Read the instructions on the right then click the green flag to begin.